
Container/Presentational Pattern
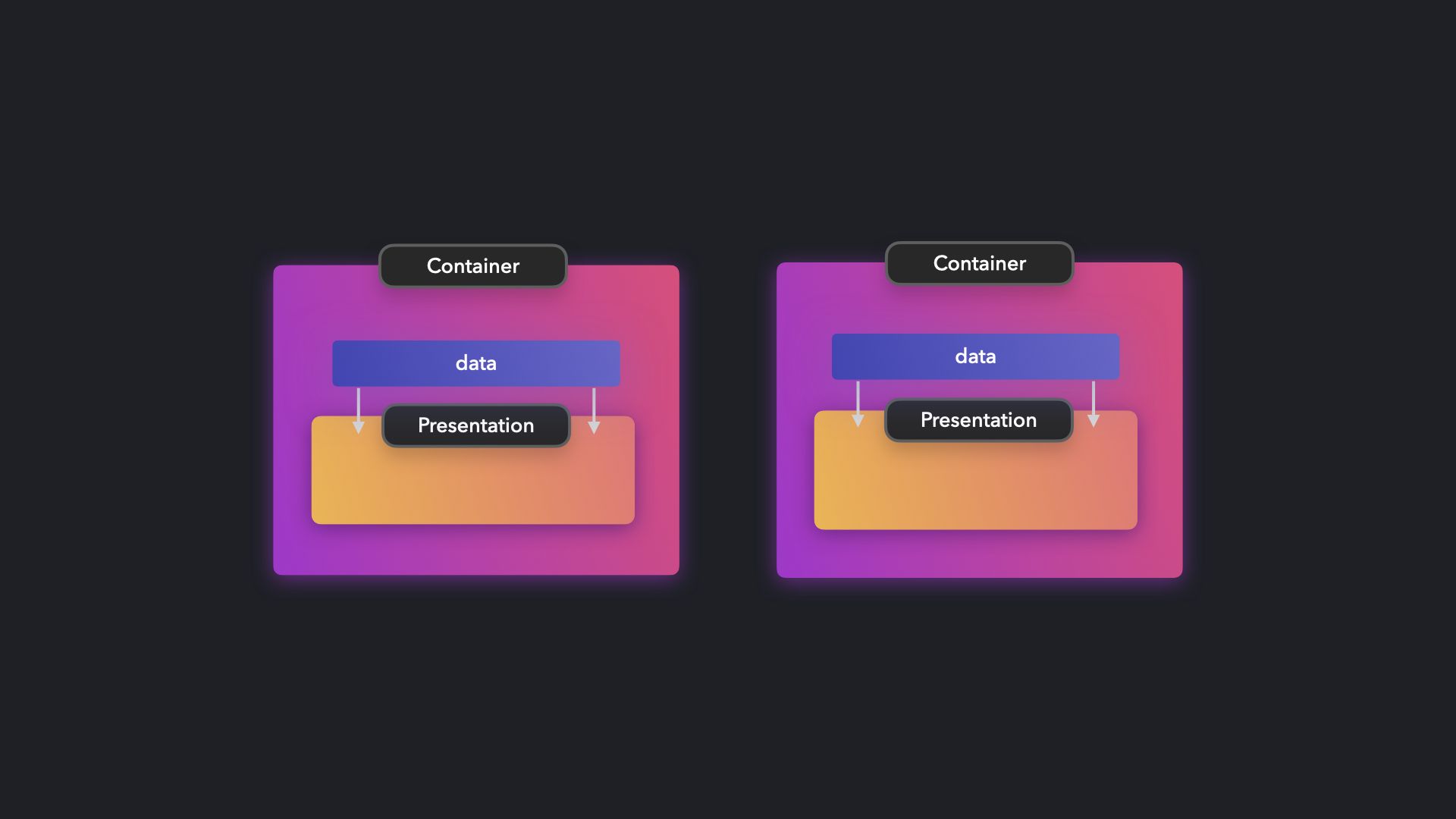
The presentational and container design pattern is a staple in the realm of frontend development, often used to distinctly separate the user interface components from business logic and state management.

Presentational Components
Presentational components, as the name suggests, focus solely on the visual aspect of an application. Their duties include:
- Rendering UI elements: This could range from simple text displays and buttons to more intricate components like sliders, forms, and modals.
- Receiving data and callbacks: All the data they require is passed through props, ensuring they remain independent of the application’s state management.
- Pure and reusable: Ideally, these components are pure functions, meaning they only rely on their input (props) to determine their output (rendered UI). This makes them highly reusable across the application.
Example: Imagine a Button component that only defines the appearance and behavior of the button, but doesn’t dictate what happens when the button is clicked. This allows the same Button component to be used in various parts of the application, just by passing different callback functions via props.
Container Components
Container components, on the contrary, are the brainy parts of the application. They manage:
- Business Logic: Handling operations like calculations, data manipulations, and interactions with backend services.
- State Management: Maintaining and updating the application’s state, often leveraging libraries like Redux, MobX, or Zustand.
- Data Distribution: Fetching data and distributing it to presentational components as props.
Example: Consider a UserProfile container component that fetches user data from an API, processes it, and then passes it to a UserCard presentational component to display. The UserProfile handles the logic and state, while UserCard merely presents the data.
By distinguishing between presentational and container components, we achieve modular code, better maintainability, and clear separation of concerns. This structure makes it simpler to understand, test, and refactor the application.
Hooks
With the advent of React hooks, the line between container and presentational components has blurred slightly. Custom hooks empower developers to infuse statefulness directly into their components.
For instance, instead of having a container component manage the state and pass it down to a presentational component, one could simply use a custom hook within the presentational component to fetch and manage the state.
Tip: If you find yourself pairing
useStatewithuseEffectto manage some local state and side-effects in a component, it might be beneficial to encapsulate this logic into a custom hook. This not only keeps your component clean but also makes the logic reusable across multiple components.
